Position in CSS
In this article we are going to learn about positions of the elements in CSS . It is very important property to get the control of the elements .
There are five different position values
- Static
- Relative
- Absolute
- Fixed
- Sticky
We should keep in the mind that all the element have the position : static
Lets talk about static
This is the default value for elements . The left, right, top, bottom and z-index properties do not affect an element with position: static.
We should keep in the mind that position:absolute take care about his parent elements .
Let us understand through example
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="box-1">
<div class="box-11">
</div>
<div class="box-22">
</div>
<div class="box-33">
</div>
</div>
</body>
</html>
CSS Code
.box-1{
width: 300px;
height: 312px;
background-color: skyblue;
border: 2px solid black;
margin: auto;
}
.box-11 {
width: 100px;
height:100px;
background-color: red;
border: 2px solid black;
}
.box-22 {
width: 100px;
height:100px;
background-color: yellow;
border: 2px solid black;
position: absolute;
left: 10px;
}
.box-33 {
width: 100px;
height:100px;
background-color: orange;
border: 2px solid black;
}
Elements with position: absolute are positioned relative to their parent elements. In this case, the element is removed from the normal document flow. The other elements will behave as if that element is not in the document. No space is created for the element in the page layout. The values of left, top, bottom and right determine the final position of the element.
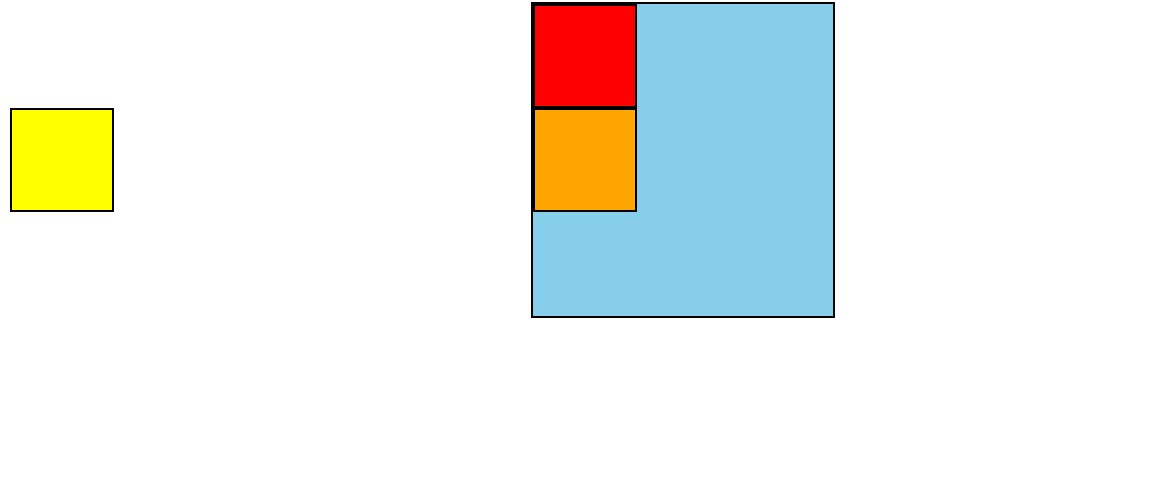
Output

as you can see in the above output the yellow box is positioned left 10px to the body and lightbrown box moved above . The flow is considered that no yellow box present in the document .
Relative
let us understand with the same example the position relative
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="box-1">
<div class="box-11">
</div>
<div class="box-22">
</div>
<div class="box-33">
</div>
</div>
</body>
</html>
CSS
.box-1{
width: 300px;
height: 312px;
background-color: skyblue;
border: 2px solid black;
margin: auto;
}
.box-11 {
width: 100px;
height:100px;
background-color: red;
border: 2px solid black;
}
.box-22 {
width: 100px;
height:100px;
background-color: yellow;
border: 2px solid black;
position: relative;
left: 110px;
}
.box-33 {
width: 100px;
height:100px;
background-color: orange;
border: 2px solid black;
}
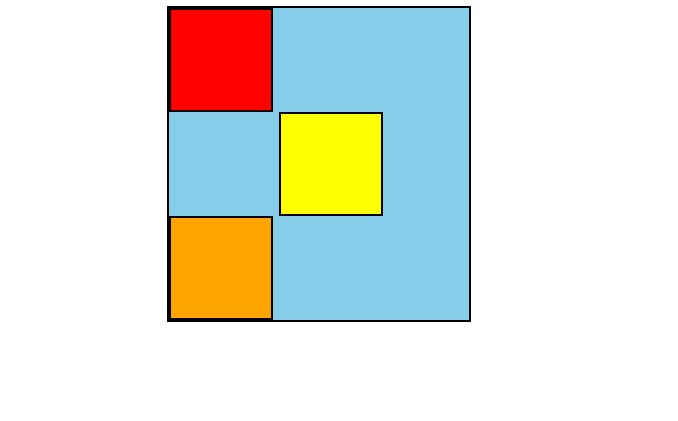
Output

Elements with position: relative remain in the normal flow of the document . As you can see in the above output the lightbrown box did not move anywhere . Normal flow of the document remain same and we are able to move the yellow box without any problem .